Bootstrap Datepicker Tabindex . the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. True, two undesirable behaviors happen:. It’s a usual element for every internet user since we see it almost everywhere. i have several fields in my form. date pickers are widgets that allow users to pick single/range date, time. i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. The datapicker is applied on 5th field and after. Every field is assigned tabindex. if you initialize a bootstrap datepicker from eternicode with autoclose: Versions are incremented according to. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form.
from techsolutionstuff.com
the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Versions are incremented according to. It’s a usual element for every internet user since we see it almost everywhere. True, two undesirable behaviors happen:. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. i have several fields in my form. date pickers are widgets that allow users to pick single/range date, time. Every field is assigned tabindex. The datapicker is applied on 5th field and after. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal.
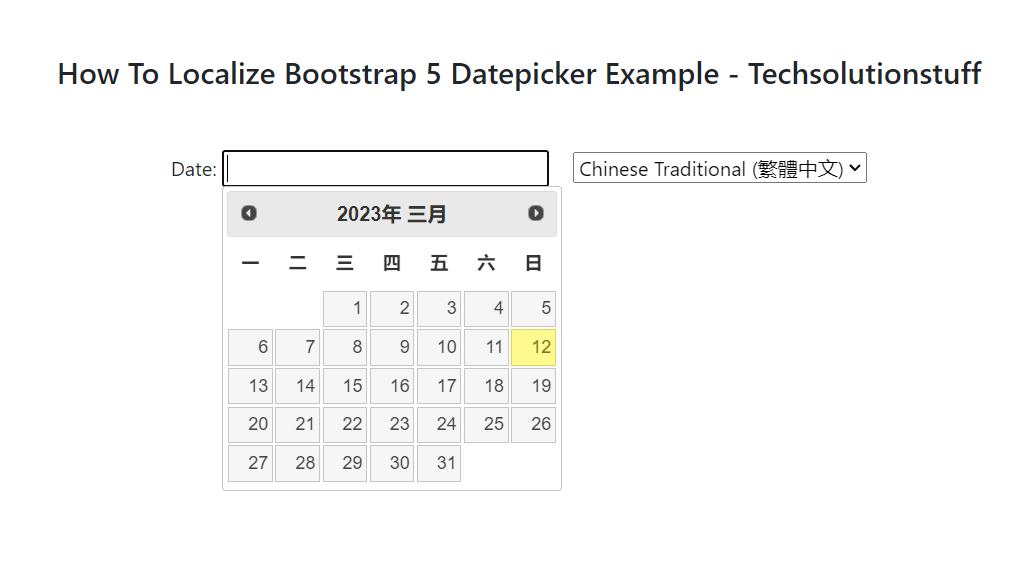
How To Localize Bootstrap 5 Datepicker Example
Bootstrap Datepicker Tabindex It’s a usual element for every internet user since we see it almost everywhere. True, two undesirable behaviors happen:. the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. date pickers are widgets that allow users to pick single/range date, time. if you initialize a bootstrap datepicker from eternicode with autoclose: i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. i have several fields in my form. Versions are incremented according to. The datapicker is applied on 5th field and after. It’s a usual element for every internet user since we see it almost everywhere. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. Every field is assigned tabindex. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form.
From techsolutionstuff.com
How To Add Bootstrap 5 Datepicker Bootstrap Datepicker Tabindex if you initialize a bootstrap datepicker from eternicode with autoclose: i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. Every field is assigned tabindex. It’s a usual element for every internet user since we see it almost everywhere. the tabindex attribute explicitly defines the navigation order. Bootstrap Datepicker Tabindex.
From sensetyred.weebly.com
Bootstrap datepicker setdate example sensetyred Bootstrap Datepicker Tabindex i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. It’s a usual element for every internet user since we see it almost everywhere. True, two undesirable behaviors happen:. i am using a bootstrap datepicker. Bootstrap Datepicker Tabindex.
From awesomeopensource.com
Vue Bootstrap Datetime Picker Bootstrap Datepicker Tabindex i have several fields in my form. The datapicker is applied on 5th field and after. if you initialize a bootstrap datepicker from eternicode with autoclose: Versions are incremented according to. date pickers are widgets that allow users to pick single/range date, time. Every field is assigned tabindex. True, two undesirable behaviors happen:. It’s a usual element. Bootstrap Datepicker Tabindex.
From sensetyred.weebly.com
Bootstrap datepicker setdate example sensetyred Bootstrap Datepicker Tabindex the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Versions are incremented according to. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. date pickers are widgets that allow users to pick single/range date, time. i have several fields. Bootstrap Datepicker Tabindex.
From www.codewithrandom.com
28+ Bootstrap Date Picker (Demo + Code) Bootstrap Datepicker Tabindex i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. It’s a usual element for every internet user since we see it almost everywhere. if you initialize a bootstrap datepicker from eternicode with autoclose: Versions are incremented according to. i have several fields in my form. date pickers are. Bootstrap Datepicker Tabindex.
From www.codehim.com
Bootstrap Datepicker in Modal Popup Window — CodeHim Bootstrap Datepicker Tabindex Versions are incremented according to. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. The datapicker is applied on 5th field and after. It’s a usual element for every internet user since we see it almost everywhere. i am using a bootstrap datepicker in a form with tabindexs set and. Bootstrap Datepicker Tabindex.
From jsmithmoore.com
Bootstrap datetimepicker set date Bootstrap Datepicker Tabindex i have several fields in my form. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. It’s a usual element for every internet user since we see it almost everywhere. The datapicker is applied on 5th field and after. if you initialize a bootstrap datepicker from eternicode with autoclose:. Bootstrap Datepicker Tabindex.
From jsmithmoore.com
Bootstrap datetimepicker set date Bootstrap Datepicker Tabindex the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. It’s a usual element for every internet user since we see it almost everywhere. if you initialize a bootstrap datepicker from eternicode with autoclose: date pickers are widgets that allow users to pick single/range date, time. Versions are incremented according to. True,. Bootstrap Datepicker Tabindex.
From www.jquery-az.com
Bootstrap datepicker Set up guide with 8 online demos and code Bootstrap Datepicker Tabindex i have several fields in my form. It’s a usual element for every internet user since we see it almost everywhere. Versions are incremented according to. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. True, two undesirable behaviors happen:. i have a jquery ui datepicker with changemonth and changeyear set. Bootstrap Datepicker Tabindex.
From techsolutionstuff.com
How To Display Multiple Months In Bootstrap 5 Datepicker Bootstrap Datepicker Tabindex Every field is assigned tabindex. i have several fields in my form. if you initialize a bootstrap datepicker from eternicode with autoclose: i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. i have a jquery ui datepicker with changemonth and changeyear set to true in. Bootstrap Datepicker Tabindex.
From css-tricks.com
Bootstrap datepicker & tabindex CSSTricks CSSTricks Bootstrap Datepicker Tabindex True, two undesirable behaviors happen:. It’s a usual element for every internet user since we see it almost everywhere. i have several fields in my form. Every field is assigned tabindex. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. The datapicker is applied on 5th field and after. Web. Bootstrap Datepicker Tabindex.
From uicookies.com
37 Bootstrap Datepicker Examples For All Types Of Forms And Websites Bootstrap Datepicker Tabindex The datapicker is applied on 5th field and after. Every field is assigned tabindex. Versions are incremented according to. It’s a usual element for every internet user since we see it almost everywhere. i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. date pickers are widgets that. Bootstrap Datepicker Tabindex.
From jsmithmoore.com
Bootstrap datetimepicker set date Bootstrap Datepicker Tabindex Versions are incremented according to. The datapicker is applied on 5th field and after. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. True, two undesirable behaviors happen:. date pickers are widgets that allow users to pick single/range date, time. the tabindex attribute explicitly defines the navigation order for. Bootstrap Datepicker Tabindex.
From www.geeksforgeeks.org
How to setting up Datepicker in Bootstrap ? Bootstrap Datepicker Tabindex True, two undesirable behaviors happen:. Every field is assigned tabindex. date pickers are widgets that allow users to pick single/range date, time. if you initialize a bootstrap datepicker from eternicode with autoclose: i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. Versions are incremented according to. The datapicker is. Bootstrap Datepicker Tabindex.
From www.codingninjas.com
Bootstrap Datepicker Coding Ninjas Bootstrap Datepicker Tabindex The datapicker is applied on 5th field and after. True, two undesirable behaviors happen:. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. i am using a bootstrap datepicker in a form with tabindexs set and after selecting a date, the tabindex goes. i have several fields in my form. Every. Bootstrap Datepicker Tabindex.
From www.etutorialspoint.com
Bootstrap datepicker example Bootstrap Datepicker Tabindex The datapicker is applied on 5th field and after. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. Every field is assigned tabindex. True, two undesirable behaviors happen:. Versions are incremented according to. It’s a usual element for every internet user since we see it almost everywhere. if you initialize. Bootstrap Datepicker Tabindex.
From techsolutionstuff.com
How To Localize Bootstrap 5 Datepicker Example Bootstrap Datepicker Tabindex if you initialize a bootstrap datepicker from eternicode with autoclose: It’s a usual element for every internet user since we see it almost everywhere. Every field is assigned tabindex. Versions are incremented according to. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. date pickers are widgets that allow users to. Bootstrap Datepicker Tabindex.
From melodiewhope.pages.dev
Datepicker Calendar Style Ursa Adelaide Bootstrap Datepicker Tabindex It’s a usual element for every internet user since we see it almost everywhere. i have a jquery ui datepicker with changemonth and changeyear set to true in a bootstrap modal. the tabindex attribute explicitly defines the navigation order for focusable elements (typically links and form. Every field is assigned tabindex. True, two undesirable behaviors happen:. if. Bootstrap Datepicker Tabindex.